Tampilan Platform situs Wordpress memang menjadi Platform CMS (Content Management System) paling populer untuk saat ini. Banyak keunggulan pada platform ini dibandingkan dengan platform situs blog seperti Blogger. Tetapi bagi pemula yang sudah terbiasa menggunakan Blogger sangatlah sulit untuk beradaftasi dengan platform Wordpress. Selain dari segi tampilan manajemen konten yang berbeda, pada Wordpress juga istilah yang biasa kita dengan di blogger seperti widget pun di platform ini disebut dengan plugin.
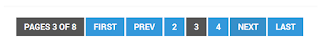
Namun kali ini saya akan membagikan tutorial membuta navigasi halaman ala Wordpress yang bisa kamu terapkan di Blogger. Pada postingan yang sebelumnya saya share mengenai cara membuat navigasi halaman dengan nomor namun jika masih saja gagal mungkin kamu bisa coba cara berikut ini.
1. Buka Blogger dan Login dengan Akun Google kamu.
2. Pada situs yang akan di pasang navigasi ini. Buka menu Template > Edit HTML
3. Taruh kode CSS ini di atas kode ]]></b:skin> atau </style>
Itulah Tutorial Cara Membuat Navigasi Halaman Ala WordPress (Blog Page) di Blog. Jika dilakukan sesuah prosedur diatas maka harusnya berhasil. Tetapi jika masih gagal kemungkinan template yang dipakai di blog kamu menggunakan kode css/html yang berbeda.
Terima kasih telah berkunjung di Tutorial's Library. Jika kamu suka artikel ini sebaiknya kamu share untuk kebaikan dan kemajuan situs ini. Jangan lewatkan juga informasi seputar tutorial-tutorial lainnya.
Namun kali ini saya akan membagikan tutorial membuta navigasi halaman ala Wordpress yang bisa kamu terapkan di Blogger. Pada postingan yang sebelumnya saya share mengenai cara membuat navigasi halaman dengan nomor namun jika masih saja gagal mungkin kamu bisa coba cara berikut ini.
1. Buka Blogger dan Login dengan Akun Google kamu.
2. Pada situs yang akan di pasang navigasi ini. Buka menu Template > Edit HTML
3. Taruh kode CSS ini di atas kode ]]></b:skin> atau </style>
.pagenavi{clear:both;margin:20px 0 10px;text-align:center;font-weight:bold;color:#fff !important;text-transform:uppercase}
.pagenavi span,.pagenavi a{padding:5px 15px;margin-right:3px;display:inline-block;color:#fff !important;background-color:#3498db;}
.pagenavi .current{color:#fff !important;background-color:#555;}
.pagenavi .current,.pagenavi .pages,.pagenavi a:hover{color:#fff !important;background-color:#555;}
.pagenavi .pages {margin:0 -1px 0 0}
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'>
<b:includable id='page-navi'>
<div class='pagenavi'>
<script type='text/javascript'>
var pageNaviConf = {
perPage: 5,
numPages: 5,
firstText: "First",
lastText: "Last",
nextText: "Next",
prevText: "Prev"
}
</script>
<script type='text/javascript'>
//<![CDATA[
function pageNavi(o){var m=location.href,l=m.indexOf("/search/label/")!=-1,a=l?m.substr(m.indexOf("/search/label/")+14,m.length):"";a=a.indexOf("?")!=-1?a.substr(0,a.indexOf("?")):a;var g=l?"/search/label/"+a+"?updated-max=":"/search?updated-max=",k=o.feed.entry.length,e=Math.ceil(k/pageNaviConf.perPage);if(e<=1){return}var n=1,h=[""];l?h.push("/search/label/"+a+"?max-results="+pageNaviConf.perPage):h.push("/?max-results="+pageNaviConf.perPage);for(var d=2;d<=e;d++){var c=(d-1)*pageNaviConf.perPage-1,b=o.feed.entry[c].published.$t,f=b.substring(0,19)+b.substring(23,29);f=encodeURIComponent(f);if(m.indexOf(f)!=-1){n=d}h.push(g+f+"&max-results="+pageNaviConf.perPage)}pageNavi.show(h,n,e)}pageNavi.show=function(f,e,a){var d=Math.floor((pageNaviConf.numPages-1)/2),g=pageNaviConf.numPages-1-d,c=e-d;if(c<=0){c=1}endPage=e+g;if((endPage-c)<pageNaviConf.numPages){endPage=c+pageNaviConf.numPages-1}if(endPage>a){endPage=a;c=a-pageNaviConf.numPages+1}if(c<=0){c=1}var b='<span class="pages">Pages '+e+' of '+a+"</span> ";if(c>1){b+='<a href="'+f[1]+'">'+pageNaviConf.firstText+"</a>"}if(e>1){b+='<a href="'+f[e-1]+'">'+pageNaviConf.prevText+"</a>"}for(i=c;i<=endPage;++i){if(i==e){b+='<span class="current">'+i+"</span>"}else{b+='<a href="'+f[i]+'">'+i+"</a>"}}if(e<a){b+='<a href="'+f[e+1]+'">'+pageNaviConf.nextText+"</a>"}if(endPage<a){b+='<a href="'+f[a]+'">'+pageNaviConf.lastText+"</a>"}document.write(b)};(function(){var b=location.href;if(b.indexOf("?q=")!=-1||b.indexOf(".html")!=-1){return}var d=b.indexOf("/search/label/")+14;if(d!=13){var c=b.indexOf("?"),a=(c==-1)?b.substring(d):b.substring(d,c);document.write('<script type="text/javascript" src="/feeds/posts/summary/-/'+a+'?alt=json-in-script&callback=pageNavi&max-results=99999"><\/script>')}else{document.write('<script type="text/javascript" src="/feeds/posts/summary?alt=json-in-script&callback=pageNavi&max-results=99999"><\/script>')}})();
//]]>
</script>
</div>
</b:includable>
<b:if cond='data:blog.pageType == "index"'>
<b:include name='page-navi' />
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi' />
</b:if>
</b:if>
Itulah Tutorial Cara Membuat Navigasi Halaman Ala WordPress (Blog Page) di Blog. Jika dilakukan sesuah prosedur diatas maka harusnya berhasil. Tetapi jika masih gagal kemungkinan template yang dipakai di blog kamu menggunakan kode css/html yang berbeda.
Terima kasih telah berkunjung di Tutorial's Library. Jika kamu suka artikel ini sebaiknya kamu share untuk kebaikan dan kemajuan situs ini. Jangan lewatkan juga informasi seputar tutorial-tutorial lainnya.



Anak Tertinggi Didunia Berumur 11 Tahun, Unik !
BalasHapusCuri Kotak Amal, Hukumannya Buat Merinding !
Kucing Dengan Ekor Terpanjang Di Dunia
Kaki Dapat Memutar 180 Derajat !
Seorang Wanita Bisa Bicara Dengan Ular
Wanita Bayar Taksi Online 5 Juta, Akibat Ketiduran !